在线开发
GlowJS提供在线开发平台,点击 这里 打开体验。在线开发平台主要用来 演示SDK 的使用和 重现bug ,本文档所有演示程序均是使用在线开发平台来进行演示的。不推荐用在线开发平台来开发实际项目,因为它不支持模块化,不适合开发复杂项目。在线开发平台使用 typescript 做为开发语言,它是 javascript 的超级,支持强类型。

入口函数
GlowJS在线开发平台的入口函数是 main ,main 函数提供一个类型为 HTMLDivElement 、名称为 container 的参数, container 参数用于SDK的初始化。除了 main 函数外,你还可以定义自己的函数,然后在 main 函数或者其它函数中调用。
命名空间
GlowJS SDK库的命名空间是 GLOW ,在线开发平台是通过命名空间来调用其内部的 API ,比如 GLOW.App 。
运行
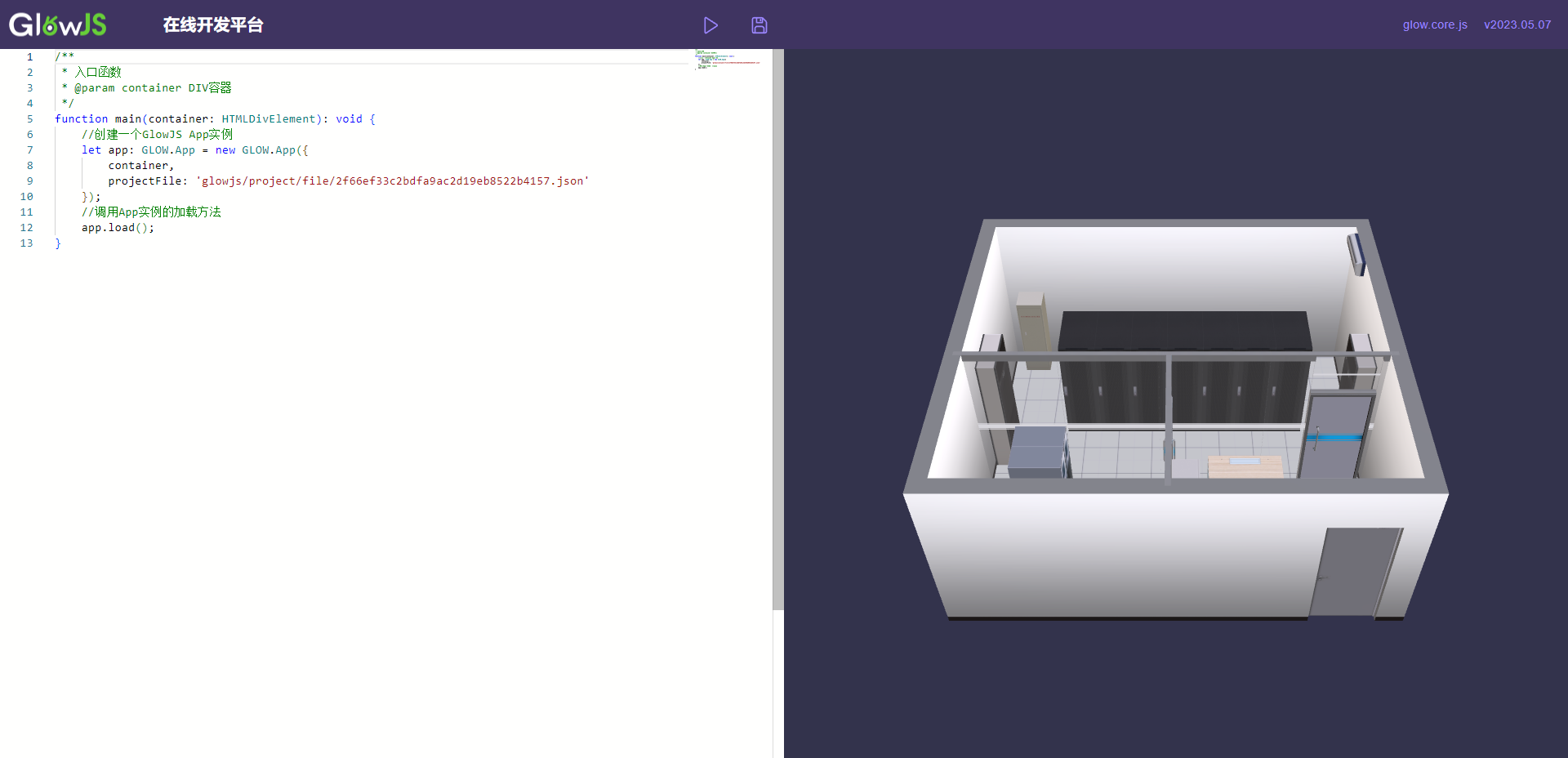
在左侧编辑好代码后,点击顶部 运行 图标按钮,会即时编译运行代码,并在右侧显示运行效果。当代码存在错误时,编译无法通过,底部会显示详细的错误信息。
保存代码
登录后可以保存代码,点击顶部的 保存 图标按钮,即可将代码保存到服务器中,允许保存多个不同副本。保存的代码可在 工作台 → 代码管理 → 我的代码 中找到。
示例
typescript
/**
* 入口函数
* @param container DIV容器
*/
function main(container: HTMLDivElement): void {
//创建一个GlowJS App实例
let app: GLOW.App = new GLOW.App({
container,
projectFile: 'glowjs/project/file/2f66ef33c2bdfa9ac2d19eb8522b4157.json'
});
//调用App实例的加载方法
app.load();
} 文档中心
文档中心