巡检组件Roaming
巡检组件 Roaming 是一个相对复杂的组件,涉及较多交互操作。 Roaming 组件一般挂载在 楼层Floor 或者 园区Campus 。
typescript
roaming = app.levelMgr.current.addComponent(GLOW.Roaming); //添加巡检组件绘制巡检路径
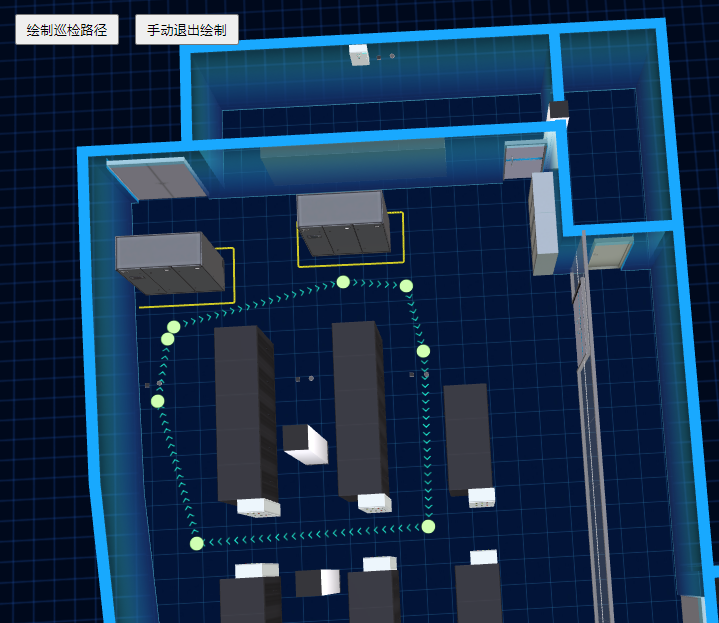
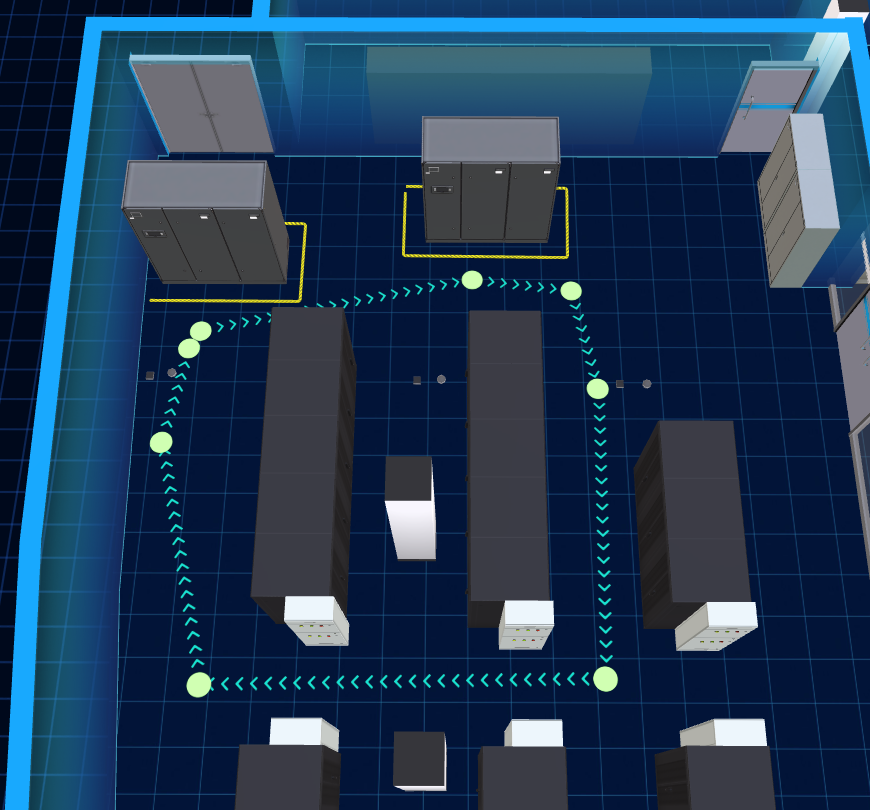
绘制巡检路径分3步走。 [绘制巡检路径示例]

开启路径绘制
通过调用 startPathEdit 方法来开启路径绘制功能。开启后,鼠标指针变成画笔,在场景中点击左键可以绘制路径。
typescript
roaming.startPathEdit(); //开启路径绘制结束路径绘制
可以手动调用 endPathEdit 方法来结束路径绘制。另外,在绘制过程中,点击鼠标右键,会自动调用 endPathEdit 方法来结束路径绘制。
typescript
roaming.endPathEdit(); //手动结束路径绘制获取路径数据
需要在 endPathEdit 方法调用后,获取路径数据。 Roaming 组件有一个 EVENT_ENDPATHEDIT 事件,是在 endPathEdit 方法被调用后触发,可以在该事件回调函数中获取路径数据。路径数据可以通过属性 points 来获取。
typescript
roaming.on('EVENT_ENDPATHEDIT', () => {
//在这里获取路径数据,并保存起来供以后使用
console.log(JSON.stringify(roaming.points));
});加载路径数据
将路径点数据添加到属性 points 即可。 [加载路径数据示例]
typescript
for (let p of points) {
roaming.points.push(p); //添加路径点数据
}
显示/隐藏巡检路径
巡检路径默认是显示,可以通过属性 pathVisible 来控制它的可见性。
typescript
roaming.pathVisible = false; //隐藏巡检路径路径点微调
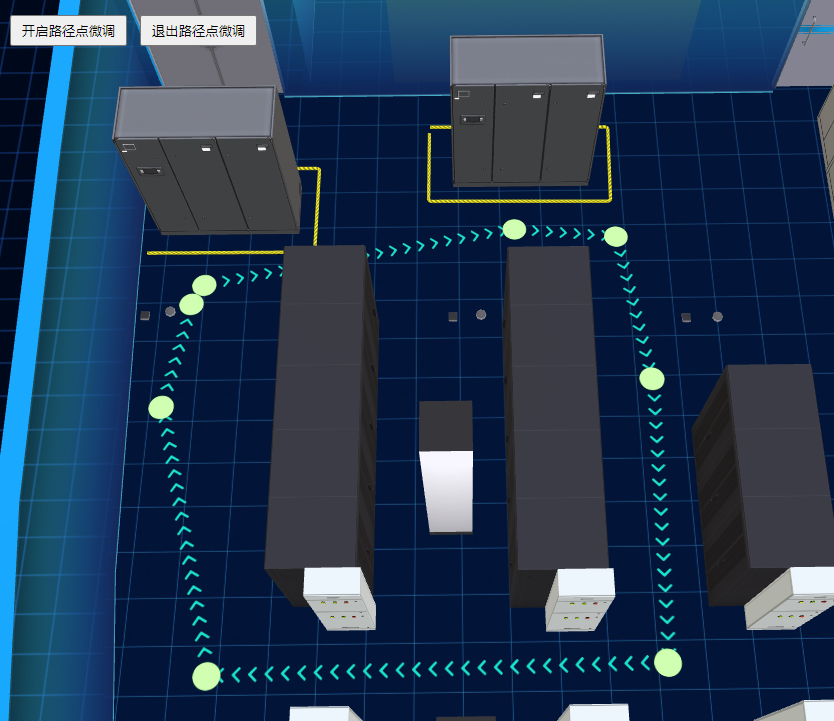
已经绘制好的路径,允许对每个路径点的位置进行再次调整。 roaming 组件对象内部有一个 _path 属性,它是 Path 类型,可以通过它来完成此操作。 [路径点微调示例]

开启路径点微调
通过调用 path 对象的 attachDrag 方法来开启路径点微调。开启后,可以通过鼠标拖动路径点进行位置调整。
typescript
path.attachDrag();退出路径点微调
通过调用 path 对象的 detachDrag 来退出路径点微调。
typescript
path.detachDrag();重新获取路径数据
在调整路径点位置后,需要重新获取路径数据,可以在 path 对象的 POINT_DRAG_END 事件的回调函数中执行该操作。
typescript
path.on('POINT_DRAG_END', () => {
//在这里重新获取路径数据,并保存起来供以后使用
console.log(JSON.stringify(roaming.points));
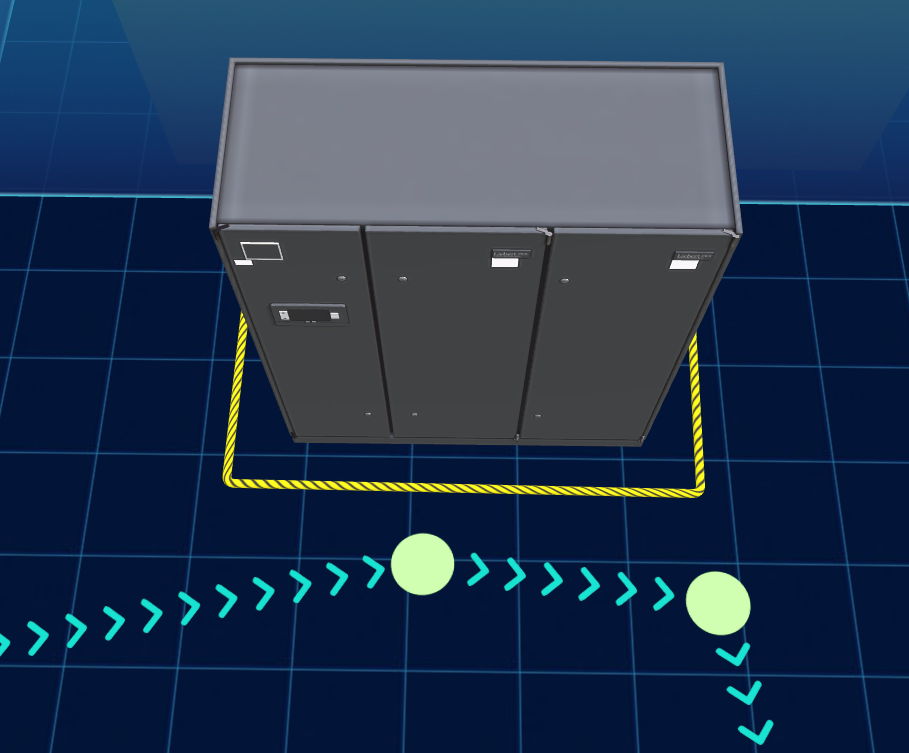
});巡检设备绑定
我们期望,在巡检漫游时,当到达某个路径点时,可以检查指定设备的告警状态,这需要把路径点和设备进行关联。 roaming 组件提供了一个 EVENT_POINTCLICK 事件,可以在该事件的回调函数中来绑定巡检设备。 [巡检设备绑定示例]
typescript
roaming.on('EVENT_POINTCLICK', ev => {
let pointIndex: number = ev.data; //当前点击的路径点索引,让这个索引与你的设备数据进行关联
alert(`您点击了索引为 ${pointIndex} 的路径点。`);
});
巡检演示
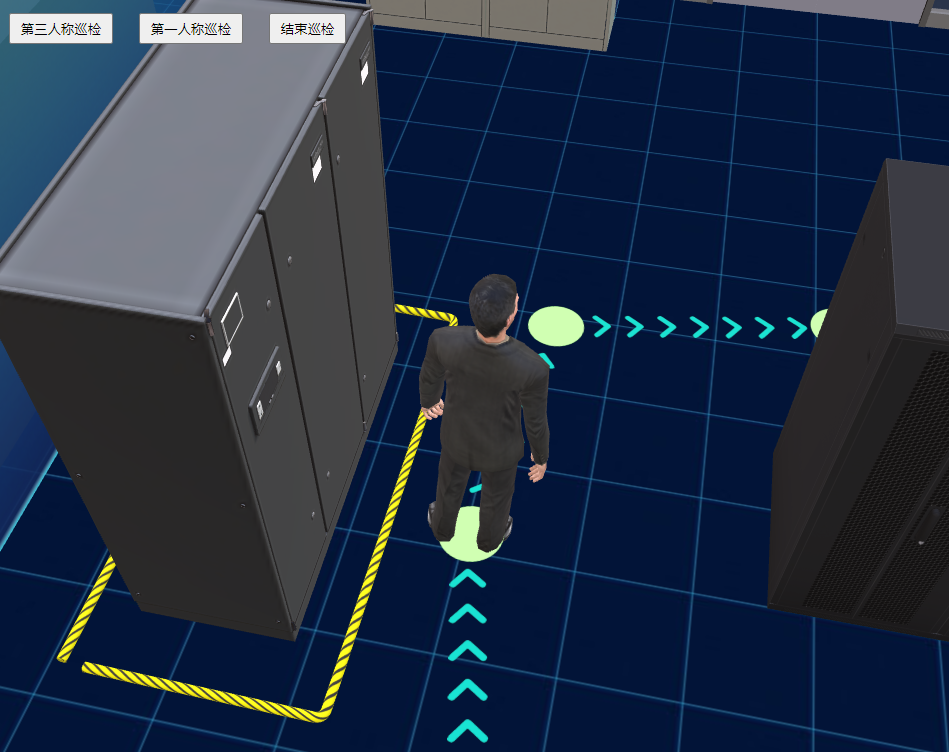
通过调用 roaming 组件对象的 startToRoam 方法来启动巡检。可以以 第一人称 或者 第三人称 进行漫游,参数 person 表示人称,true 表示第一人称, false 表示第三人称。 [巡检演示示例]

第三人称巡检
参数 person 传递 false 。
typescript
roaming.startToRoam(false);第一人称巡检
参数 person 传递 true 。
typescript
roaming.startToRoam(true);结束巡检
巡检默认会循环执行,因此需要手动结束巡检。结束巡检需要调用 roaming 组件对象的 endToRoam 方法。
typescript
roaming.endToRoam();路径点到达
roaming 组件对象有一个 EVENT_ARRIVE 事件,可以在该事件的回调函数中处理路径点到达逻辑。
typescript
roaming.on('EVENT_ARRIVE', ev => {
let pointIndex: number = ev.data; //到达的路径点索引
//假定索引1、3、6绑定了巡检设备
if ([1, 3, 6].includes(pointIndex)) {
//暂停5秒,模拟检查设备告警状态
roaming.pause = true; //暂停巡检
let alarmState: string = Math.random() > 0.5 ? '正常' : '告警';
alert(`到达索引为 ${pointIndex} 的路径点,设备状态为:${alarmState}`);
setTimeout(() => {
roaming.pause = false; //继续巡检
}, 5000);
}
});暂停/继续巡检
通过属性 pause 来暂停或继续巡检, true 表示暂停, false 表示继续。
typescript
roaming.pause = true; //暂停巡检
roaming.pause = false; //继续巡检自定义巡检角色模型
巡检角色模型是一个包含2个动画的模型。
预备(站立)动画,固定命名为
idle原地行走动画,固定命名为
walk
默认的巡检角色模型是一个人物模型,模型ID为 GLOW.SystemResId.SceneRoamingMan 对应的值(fa9c8432405a757bf3dcdd13d93976a3),该模型信息已默认保存在项目文件中。
自定义巡检模型,有2种方式可以实现。
方式1:直接覆盖模型
将模型重命名为 GLOW.SystemResId.SceneRoamingMan 对应的ID,并将模型文件覆盖放到 glowjs/model 目录下。
方式2:通过配置覆盖
首先,将模型文件用一个唯一ID命名,并拷贝到 glowjs/model 目录下,注意不要跟现有模型重名。
然后,在项目代码中,将模型配置添加到资源池对象中,并修改 GLOW.SystemResId.SceneRoamingMan 为你的模型ID。代码应放在 App 对象的 GLOW.EventType.LevelCreate 事件的回调函数中。[自定义巡检角色模型示例]
typescript
app.once(GLOW.EventType.LevelCreate, () => {
//添加模型配置到资源池中
app.resPool.resList.push({ id: '94fa496084a790bdc69f69db07bebab0', name: '智能巡检小车', ext: '.glb' });
//修改场景漫游人物
(GLOW.SystemResId as any).SceneRoamingMan = '94fa496084a790bdc69f69db07bebab0';
});设置巡检相机参数
巡检相机参数通过如下3个 Roaming 类型的静态属性来设置。
defaultAlpha:相机水平角度,单位为度,默认值-90。defaultBeta:相机垂直角度,单位为度,默认值40。defaultRadius:相机到角色距离(角色包围球半径倍数),默认值7。
typescript
GLOW.Roaming.defaultAlpha = -90; //设置相机水平角度
GLOW.Roaming.defaultBeta = 40; //设置相机垂直角度
GLOW.Roaming.defaultRadius = 7; //设置相机到角色距离 文档中心
文档中心