实体与层级
实体 是指组成3D场景的各种模型元素,比如一张桌子、一棵树木、一栋建筑等等。 实体 类对象都继承自 Entity 。
层级 是指当前3D场景显示的元素整体, 层级 也是 实体 对象, 层级 包含 园区Campus 、 建筑Building 、 楼层Floor 3个 实体 。
另外,还有一个常用名词 物体 。在 GlowJS 中, 物体 特指 物体Thing 。
唯一标识
id 属性是实体对象的唯一标识,常用于数据绑定,它是 string 类型。 app 对象有一个 getEntityById 方法,可以通过 id 获取到实体对象。
实体名称
name 属性表示实体名称,它是 string 类型,可在 GlowJS 场景编辑器中修改实体名称。
标签
tags 属性表示实体标签,它是 Map<string> 类型,可在 GlowJS 场景编辑器中编辑物体的标签。场景中的物体对象非常多,并不是所有物体都要进行交互操作,标签常用来 过滤 物体,只对包含指定标签的物体赋予有关交互功能。 [标签应用示例]
子元素
实体对象可以有自己的子元素, children 属性表示子元素,它是 Enitity 数组类型。另外, 层级 实体有专门的分类子元素属性。
园区Campus
园区Campus 继承自 楼层Floor ,拥有楼层所有分类子元素属性,它还有如下自定义分类子元素属性。
buildings: Building 数组类型
自定义建筑列表。
建筑Building
floors: Floor 数组类型
楼层列表。
facades: Placement 数组类型
外立面。
楼层Floor
corners: Corner 数组类型
墙角列表。
walls: Wall 数组类型
墙列表。
rooms: Room 数组类型
房间列表。
placements: Placement 数组类型
摆件列表。
paths: Path 数组类型
路径列表
others: OtherEntity 数组类型
其它实体列表。
层级管理器levelMgr
层级管理器levelMgr位于 app 对象,它是 LevelMgr 类型,专门负责层级切换。
属性campuses
园区列表。 Campus 数组类型。
属性current
当前层级。 Entity 类型。为空时值为 null 。
属性previous
前一个层级。 Entity 类型。为空时值为 null 。
方法change
typescript
async change(
level: Entity,
fit: boolean = true,
callback?: () => void
): Promise<void>;切换到指定层级,异步方法。 [场景层级切换示例]
异步返回 void 类型。
参数
level: Entity
层级。
fit:boolean
自适应。 boolean 类型,默认值 true 。
callback:() => void
切换完成后的回调函数。

方法back
typescript
back(): void;返回到上一层级(父层级)。
返回 void 类型。
无参数。
层级事件
可以通过层级事件来进行初始化、层级控制等操作。层级事件通过 app 实例对象注册。事件详细介绍请参考 事件 和 类EventDispatcher 。
LevelCreate
层级创建事件,仅触发一次,一般用于 初始化 操作。在 app 实例对象调用 load 方法加载场景文件并创建层级后触发该事件。
typescript
app.on(GLOW.EventType.LevelCreate, () => {
//在这里执行一些初始化操作
......
});BeforeLevelLoad
层级加载前事件。当 levelMgr 调用 change 方法切换场景后,在新层级外观创建之前触发该事件。
typescript
app.on(GLOW.EventType.BeforeLevelLoad, () => {
//在这里执行一些控制操作
......
});AfterLevelLoad
层级加载后事件。当 levelMgr 调用 change 方法切换场景后,在新层级外观创建完成后触发该事件。
typescript
app.on(GLOW.EventType.AfterLevelLoad, () => {
//在这里执行一些控制操作
......
});LevelLoadProgress
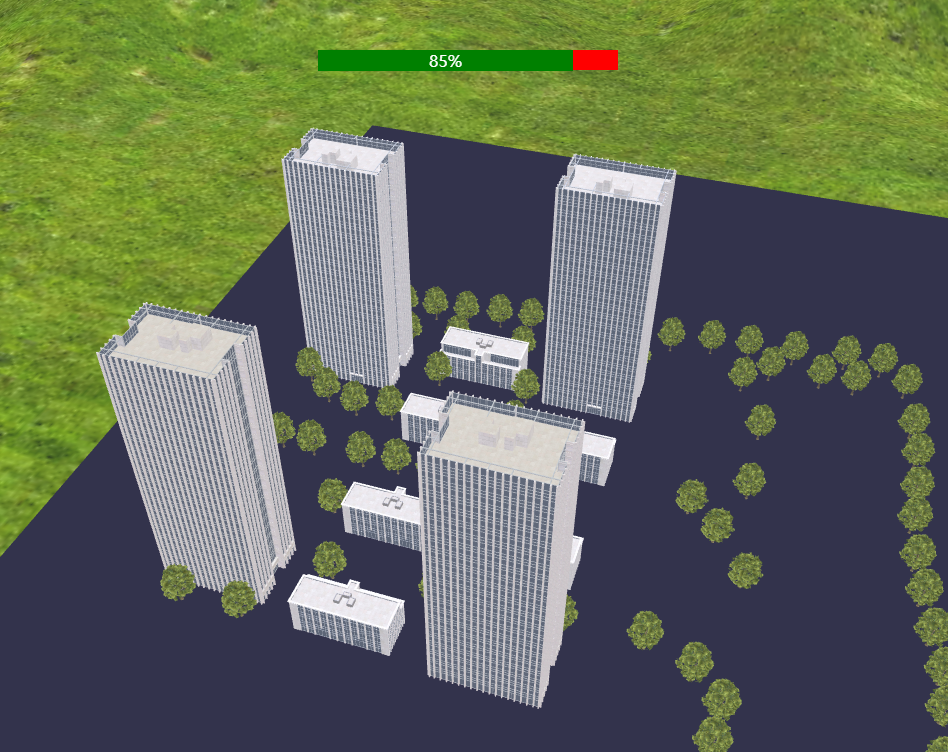
层级加载进度事件,用来实现自定义层级加载进度条功能。当 levelMgr 调用 change 方法切换场景后,会多次触发该事件。 [完整进度条示例]
typescript
app.on(GLOW.EventType.LevelLoadProgress, ev => {
//转换成百分比并设置到进度条
let percent: string = (ev.data * 100).toFixed(0);
bar.setAttribute('style', `--precent:${percent}`);
});
 文档中心
文档中心