动画组件Animator
拥有动画的模型物体,会自动添加动画组件 Animator,而无需手动添加。
播放动画
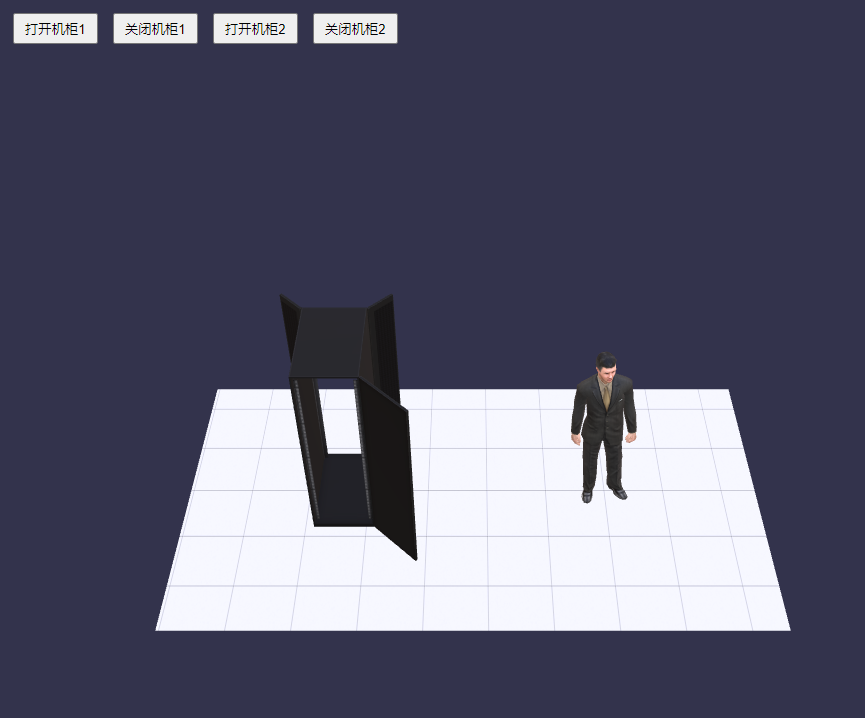
对于门类型(含 open 、 close 2个动画,比如门窗、机柜、冷通道门等)的物体,可以通过属性 doorState 来播放开门、关门动画。其它模型则可以通过 once 方法来播放动画。这里以一个机柜为例。 [播放动画示例]
typescript
animator.doorState = true; //开门
animator.doorState = false; //关门
animator.once(animator.animationGroupNames.indexOf('open')); //开门
animator.once(animator.animationGroupNames.indexOf('close')); //关门
循环播放动画
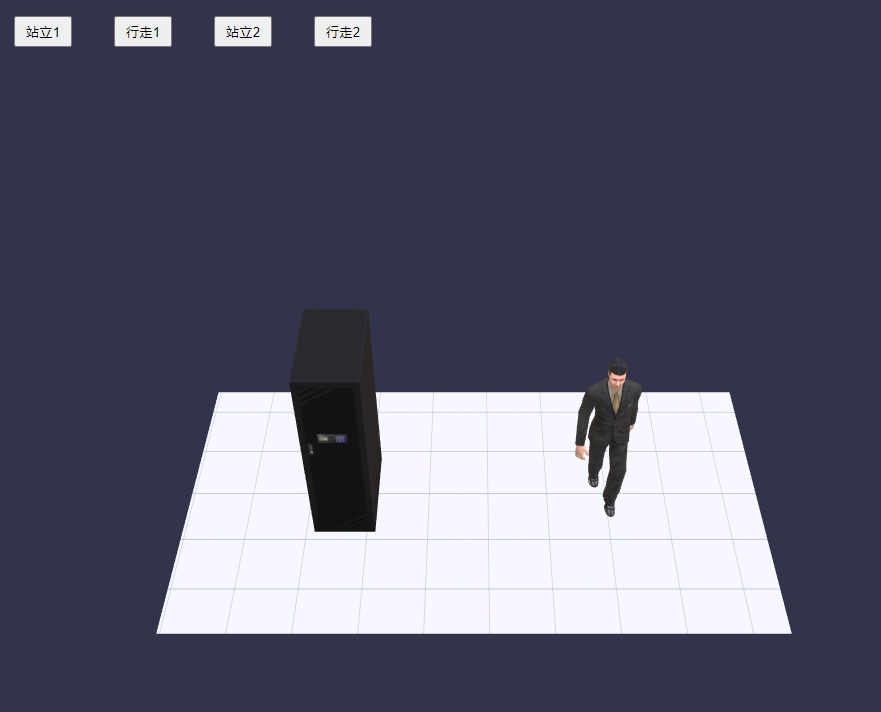
可以通过属性 loopIndex 来循环播放动画,常用于人物动画。也可以通过物体的 defaultAnimation 属性来循环播放动画,两者效果完全一致。这里以一个人物为例。 [循环播放动画]
typescript
animator.loopIndex = 0; //站立
animator.loopIndex = 1; //行走
person.defaultAnimation = { index: 0, loop: true }; //站立
person.defaultAnimation = { index: 1, loop: true }; //行走
动画事件
当物体存在动画组件时,可以让物体对象监听动画事件,支持动画开始事件、动画结束。 动画事件可以用来实现一些联动效果。[拆解动画显隐POI标签]
typescript
/**
* 入口函数
* @param container DIV容器
*/
function main(container: HTMLDivElement): void {
//创建一个GlowJS App实例
let app: GLOW.App = new GLOW.App({
container,
projectFile: 'glowjs/project/file/b58c9c015f3291061ef7483b8e9bad16.json'
});
//调用App实例的加载方法
app.load();
app.on(GLOW.EventType.AfterLevelLoad, () => {
let campus: GLOW.Campus = app.levelMgr.current as GLOW.Campus;
let thing: GLOW.Thing = campus.placements[0] as GLOW.Thing;
//注册动画事件
thing.on(GLOW.EventType.AnimationStart, ev => {
if (ev.data.name === 'close') {
//合并时隐藏标签(隐藏默认隐藏的标签,即defaultHidden为true)
for (let poi of campus.others) {
if (poi instanceof GLOW.POI) {
if (poi.defaultHidden) poi.visible = false;
}
}
}
});
thing.on(GLOW.EventType.AnimationEnd, ev => {
if (ev.data.name === 'open') {
//拆解后显示标签(显示默认隐藏的标签,即defaultHidden为true)
for (let poi of campus.others) {
if (poi instanceof GLOW.POI) {
if (poi.defaultHidden) poi.visible = true;
}
}
}
});
let animator: GLOW.Animator = thing.getComponent(GLOW.Animator);
let btn1: HTMLButtonElement = createButton('拆解', '20px');
btn1.onclick = () => {
//播放拆解动画
animator.once(animator.animationGroupNames.indexOf('open'));
};
let btn2: HTMLButtonElement = createButton('合并', '120px');
btn2.onclick = () => {
//播放合并动画
animator.once(animator.animationGroupNames.indexOf('close'));
};
});
}
function createButton(text: string, left: string): HTMLButtonElement {
let btn: HTMLButtonElement = document.createElement('button');
btn.textContent = text;
btn.style.position = 'absolute';
btn.style.left = left;
btn.style.top = '20px';
btn.style.padding = '5px 10px';
btn.style.cursor = 'pointer';
document.body.append(btn);
return btn;
}
 文档中心
文档中心