2D/3D UI
在 GlowJS 中,通过类型 Billboard 来实现2D/3D UI功能,我们称之为 广告牌 或者 顶牌 ,一般放置在模型的顶部。UI子元素可以是 图片 或 文本 。
2D UI
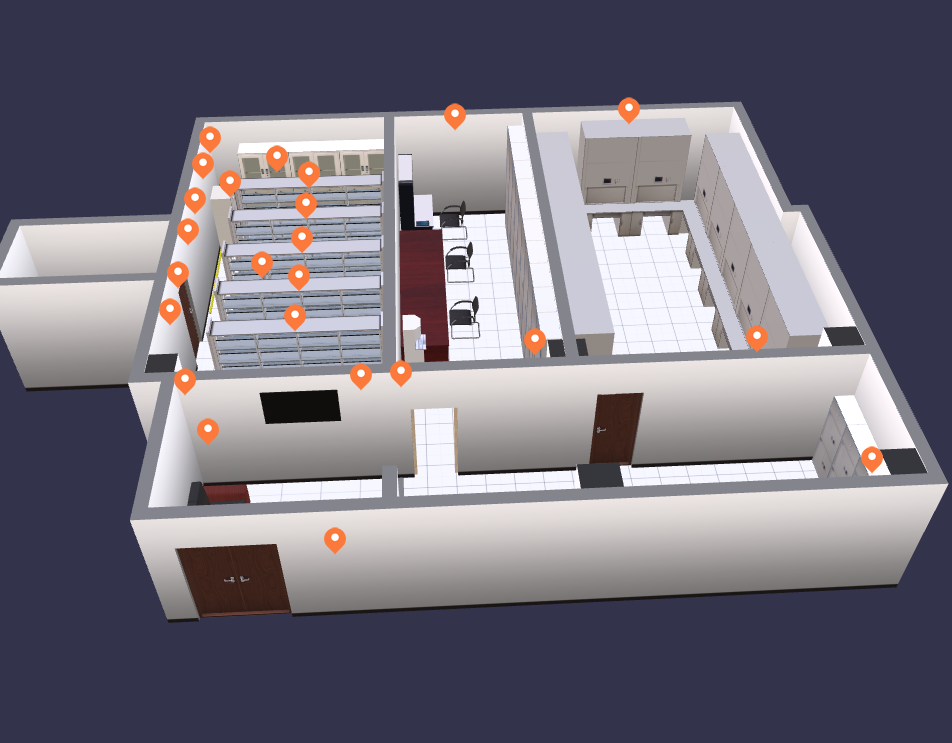
2D UI没有近大远小的效果,它的大小为 string 类型的像素值(例如'100px')。这里实现一个简单的2D定位图标为例。 [2D UI示例]
typescript
function setAnchor(child: GLOW.Entity): void {
//创建广告牌对象
let billboard: GLOW.Billboard = new GLOW.Billboard('2D', {
width: '30px',
height: '30px',
children: [
{
type: 'image',
url: img
}
]
});
let position: GLOW.Point3D = child.center;
position[1] += child.size[1] * 0.5 + 0.1;
//设置位置
billboard.position = position;
}
3D UI
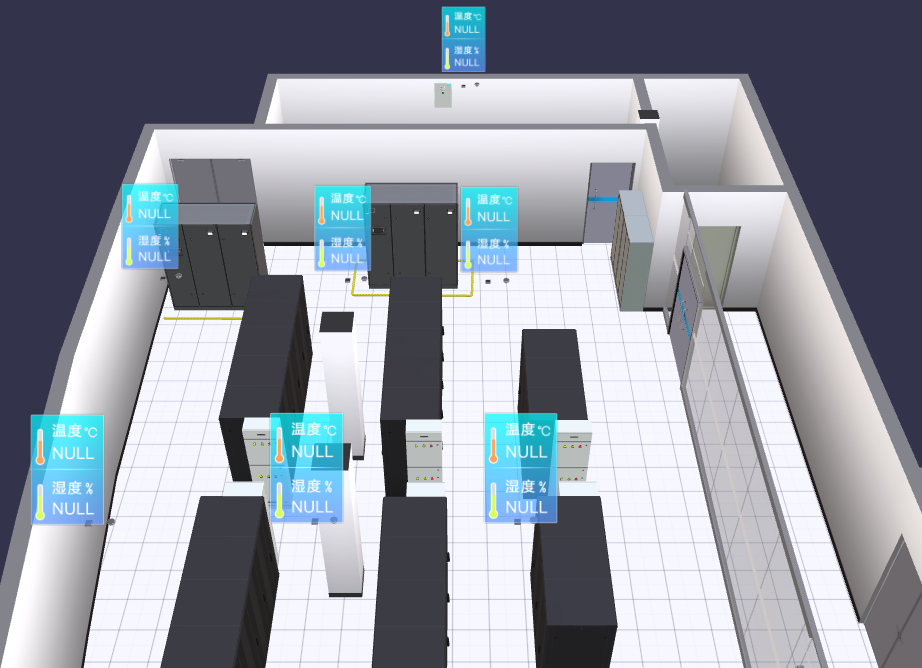
3D UI有近大远小的效果,它的大小为 number 类型的数值(单位米)。这里创建一个3D温湿度小面板为例。 [3D UI示例]
typescript
function setAnchor(child: GLOW.Entity): void {
//创建广告牌对象
let billboard: GLOW.Billboard = new GLOW.Billboard('3D', {
width: 1,
height: 1.5,
children: [
{
type: 'image',
url: img
},
{
type: 'text',
text: 'NULL',
fontSize: 75,
color: 'white',
left: '100px',
top: '140px'
},
{
type: 'text',
text: 'NULL',
fontSize: 75,
color: 'white',
left: '100px',
top: '390px'
}
]
});
let position: GLOW.Point3D = child.center;
position[1] += 1.1;
//设置位置
billboard.position = position;
//设置渲染顺序在其它模型之上
billboard.renderOrder = 2;
}
动态更新文本和颜色
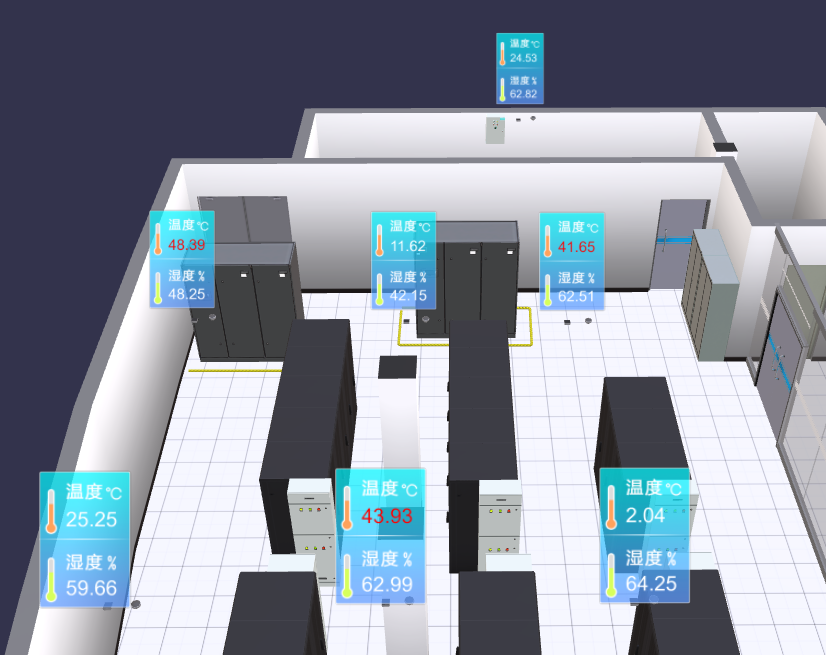
动态更新文本和颜色,需要在构造函数参数中设置文本元素要绑定的键 key ,然后分别设置值对象和颜色对象。这里仍以3D温湿度小面板为例。 [动态更新文本和颜色示例]
typescript
function setAnchor(child: GLOW.Entity): void {
//创建广告牌对象
let billboard: GLOW.Billboard = new GLOW.Billboard('3D', {
width: 1,
height: 1.5,
children: [
{
type: 'image',
url: img
},
{
type: 'text',
key: '温度',//设置绑定的键
text: 'NULL',
fontSize: 75,
color: 'white',
left: '100px',
top: '140px'
},
{
type: 'text',
key: '湿度',//设置绑定的键
text: 'NULL',
fontSize: 75,
color: 'white',
left: '100px',
top: '390px'
}
]
});
let position: GLOW.Point3D = child.center;
position[1] += 1.1;
//设置位置
billboard.position = position;
//设置渲染顺序在其它模型之上
billboard.renderOrder = 2;
//添加到列表中
billboardList.push(billboard);
}
function update(): void {
setInterval(() => {
for (let billboard of billboardList) {
//生成随机值
let t_value: number = Number((Math.random() * 50).toFixed(2));
let h_value: number = Number((Math.random() * 70 + 30).toFixed(2));
let data_value: any = {
'温度': t_value.toString(),
'湿度': h_value.toString()
};
//设置数据对象
billboard.data = data_value;
let data_color: any = {
'温度': t_value > 30 ? 'red' : 'white',
'湿度': h_value > 80 ? 'red' : 'white'
};
//设置颜色对象
billboard.setColor(data_color);
}
}, 1000);
}
事件
支持单击事件 EventType.Click 和双击事件 EventType.DoubleClick 。
typescript
billboard.on(GLOW.EventType.Click, () => {
//单击事件
});
billboard.on(GLOW.EventType.DoubleClick, () => {
//双击事件
});其它
- 可见性
通过属性 visible 来控制, boolean 类型
- 指针样式
通过属性 cursor 来设置, string 类型,与CSS保持一致
- 缩放动画
通过属性 scaleAnimation 来开启, boolean 类型
 文档中心
文档中心