样式组件Style
样式组件 Style 用来控制实体的外观,类似 CSS 。要使用样式组件,首先要把 Style 组件添加到实体。
设置颜色
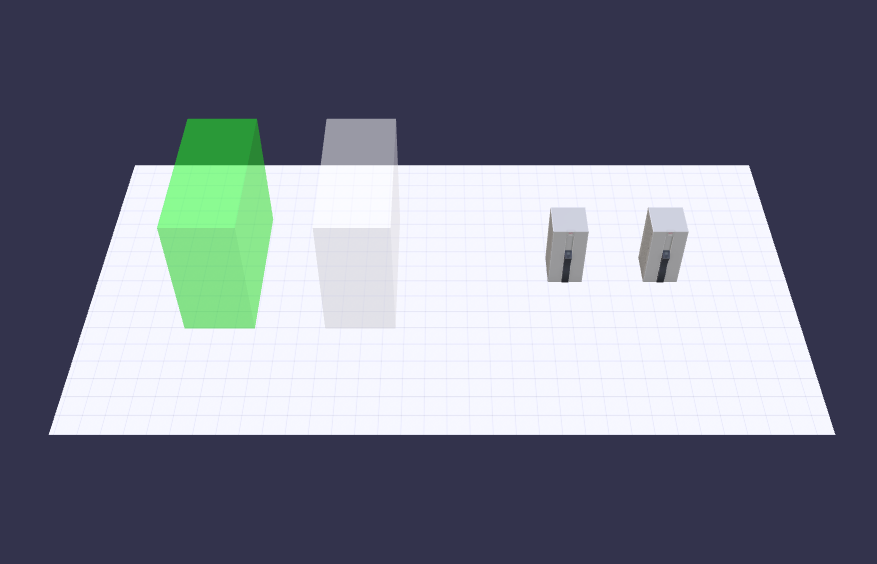
通过属性 color 来设置颜色,值必须为 十六进制 格式的颜色字符串。 [设置颜色示例]
typescript
things[0].addComponent(GLOW.Style).color = '#00ff00';
设置透明度
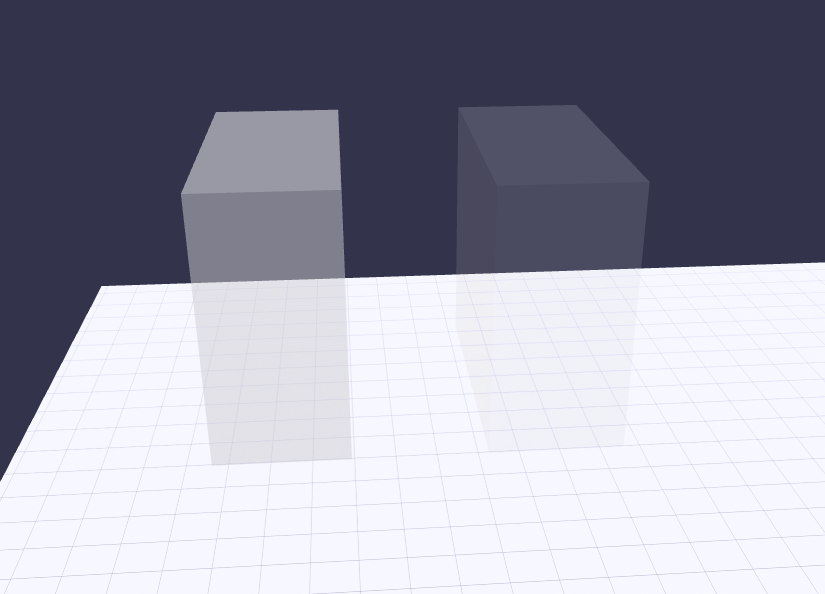
通过属性 alpha 来设置透明度,值为 number 类型,取值范围[0,1],需原始模型材质开启透明渲染才能生效。 [设置透明度示例]
typescript
things[1].addComponent(GLOW.Style).alpha = 0.3;
闪烁
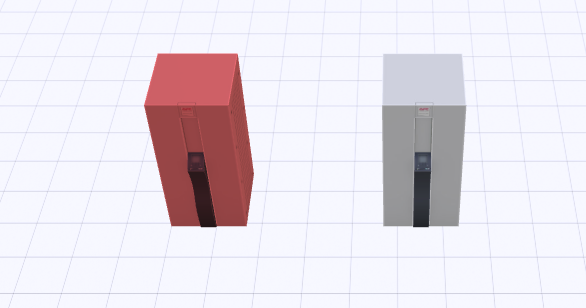
通过方法 flashOn 来开启闪烁功能。闪烁常用来提示告警。关闭闪烁使用 flashOff 方法。 [闪烁示例]
typescript
things[2].addComponent(GLOW.Style).flashOn('#ff0000');
 文档中心
文档中心