园区编辑
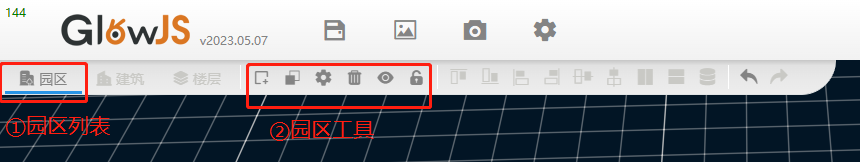
园区是一个非常重要的层级概念,GlowJS原生支持多园区。园区的所有编辑操作位于工具栏中,包含2部分,园区列表和园区工具。

园区切换
点击园区列表头部,显示所有园区列表,点击某个园区可以切换到对应的园区对象。

新建园区
点击园区工具中的“新建园区”图标按钮后,可以新建一个空园区。
复制园区
点击园区工具中的“复制园区”图标按钮后,可以将当前园区复制到一个新园区对象中。
园区设置
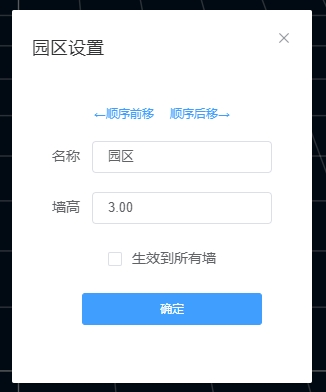
点击园区工具中的“设置园区”图标按钮后,弹出园区设置窗口,可以对园区进行排序、设置名称、墙高等。

删除园区
点击园区工具中的“删除园区”图标按钮后,可以删除当前园区。如果当前项目仅有1个园区,则不可删除。
保存园区视点
通过鼠标操作将当前园区移动到最佳观察视角,然后点击园区工具中的“保存视点”图标按钮,可以保存当前观察视角。
3D地图
当一个项目存在多个园区层级时,我们往往需要借助地图来实现园区场景跳转。GlowJS目前并未接入GIS地图功能,但我们可以用3D地图模型来模拟GIS地图,具体做法如下。
地图建模
对地图进行三维建模,并且把建好的模型上传到GlowJS在线平台。
新建地图园区
新建一个园区层级,在此园区层级中摆放地图模型。这里的地图园区层级需要通过园区设置中的排序操作移动到第一个园区,这样可以保证项目加载后默认显示的是地图园区层级。
添加链接物体
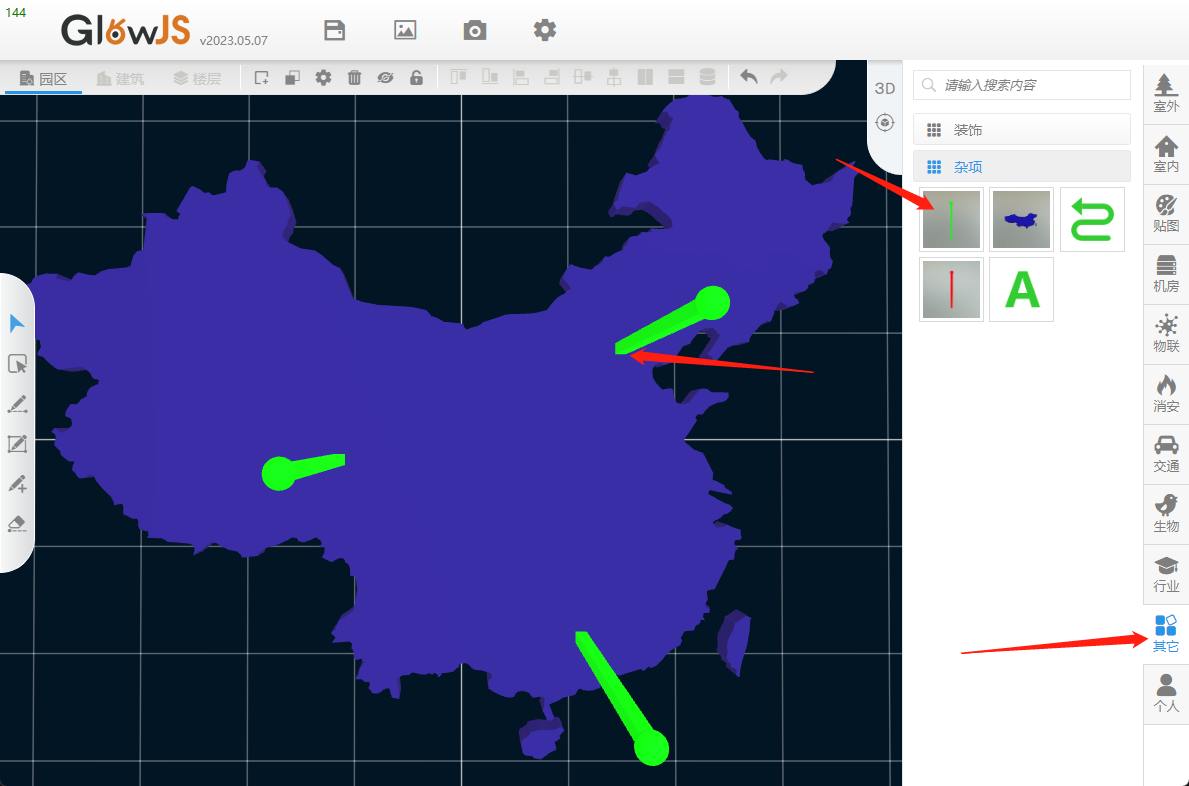
“链接物体”位于模型资源面板“其它” → “杂项” → “链接”,将其摆放到3D地图模型合适的点位上。“链接物体”在编辑器中,显示成一根绿色棒子,在客户端或者SDK中则不会显示出来。

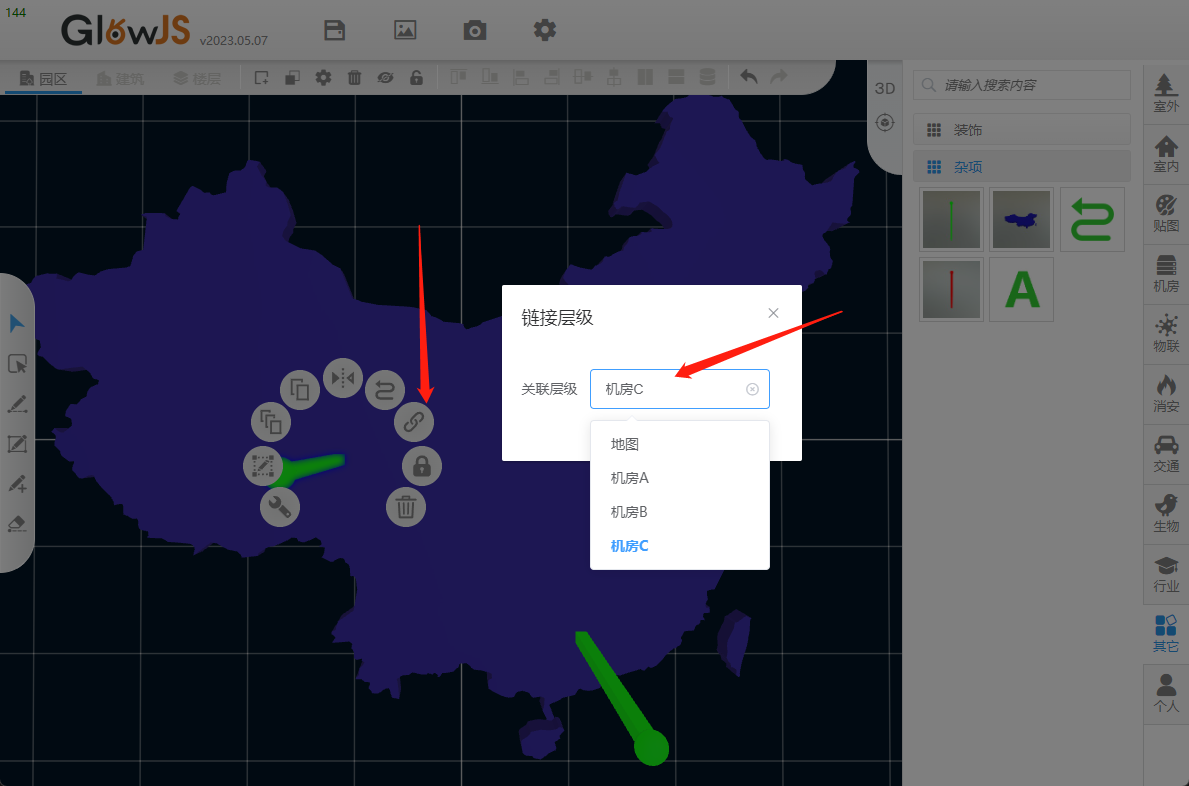
链接层级
选中“链接物体”,显示物体菜单,点击物体菜单中的“链接”图标,弹出链接层级窗口,选中要链接的园区层级。

做好以上操作后,在零代码DCVM客户端中,“链接物体”不会显示出来,会显示成一个2D热点图标,双击热点图标能跳转到链接的园区层级。如果是直接使用的SDK,则需要自己去借助SDK提供的有关能力去实现2D热点图标和层级跳转功能。

 文档中心
文档中心