大屏图表管理
内置图表组件
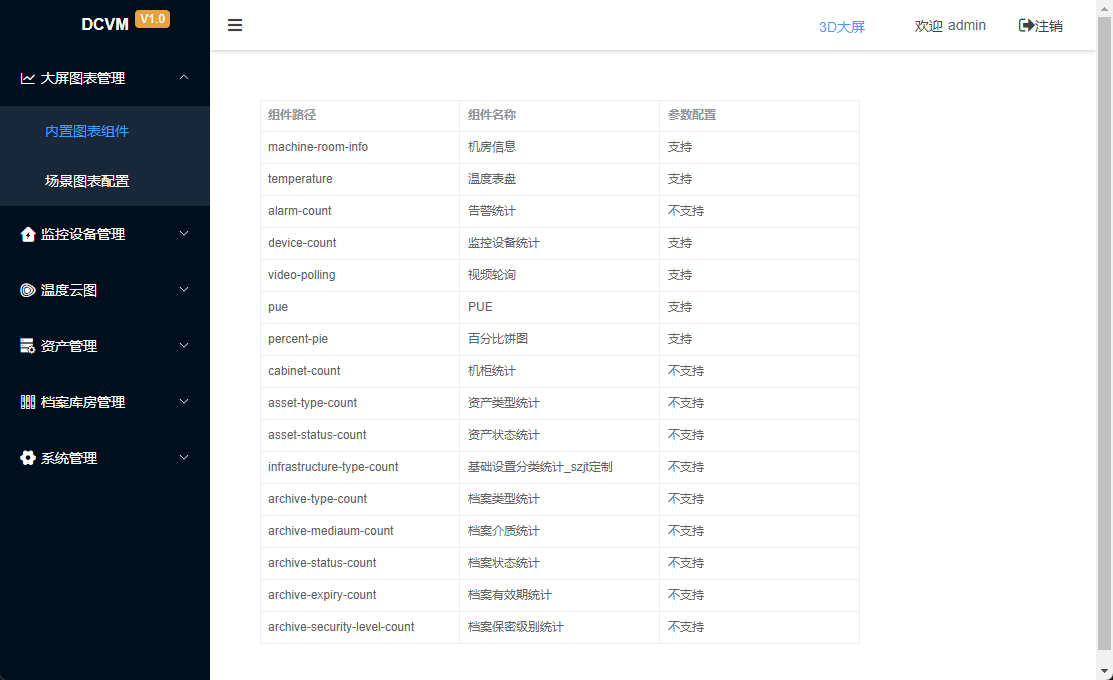
以列表形式展示当前3D大屏的所有内置图表组件。随着版本的不断迭代更新,内置图表组件也可能会不断增加。

场景图表配置
允许为3D场景关联图表配置,当场景为关联图表配置时则使用默认图表配置。

新增场景图表配置
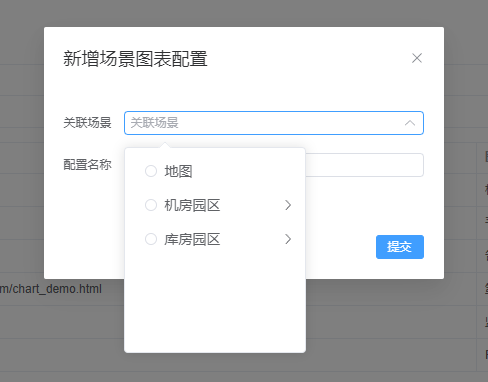
点击“新增配置”按钮,弹出新增场景图表配置窗口,可以为每个场景创建一个图表配置。

删除场景图表配置
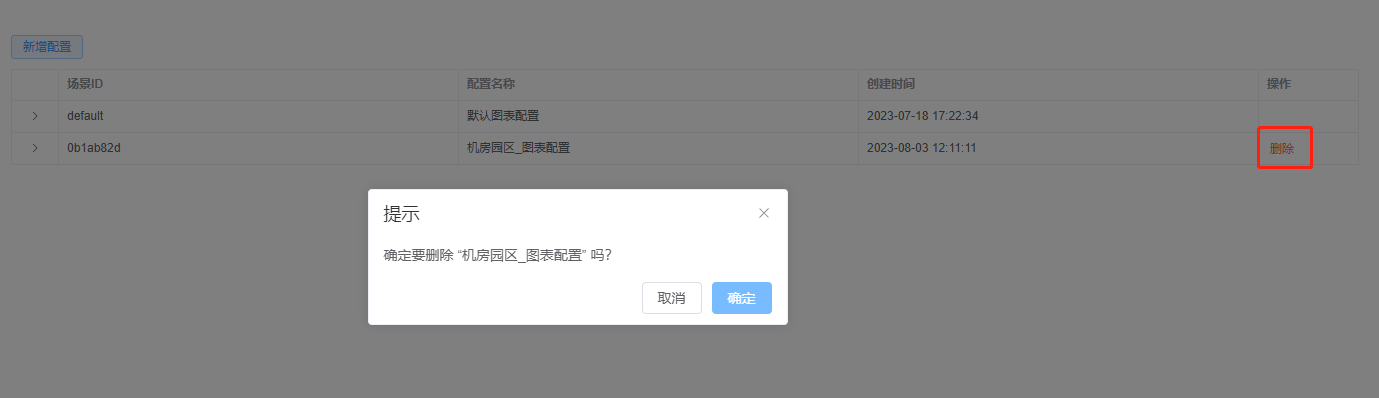
点击场景图表配置列表右侧的“删除”按钮,弹出删除确认提示框,点击“确认”按钮即可删除对应的图表配置。注意:默认图表配置不可删除!

配置单个图表
点击场景图表配置项左侧的“小箭头”,可以展开显示该配置项的所有图表。

新增图表
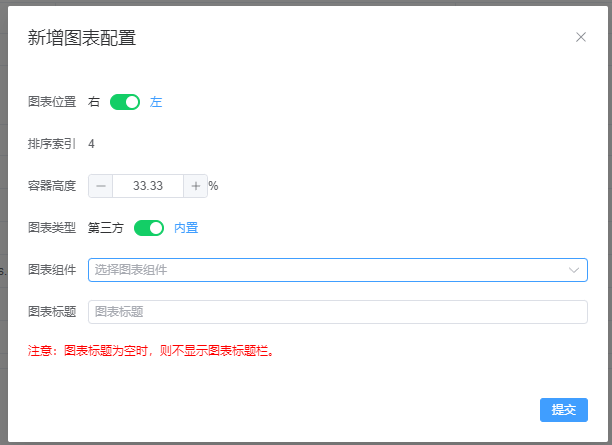
点击展开图表列表顶部的“新增图表配置”按钮,弹出新增图表配置窗口,按要求填写参数后点击“提交”按钮即可。

删除图表
点击图表项右侧的“删除”按钮即可删除图表。
图表排序
点击图表项右侧的“上移”或“下移”按钮,可以对图表进行排序。
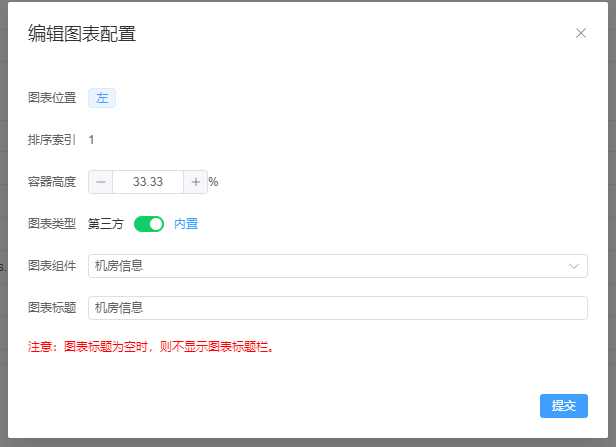
编辑图表
点击图表项右侧的“编辑”按钮,弹出编辑图表配置窗口,可以修改图表。

参数配置
对于内置图表,如果该图表支持参数配置,则在图表项右侧会显示“参数配置”按钮,点击该按钮即可弹出图表参数配置窗口。

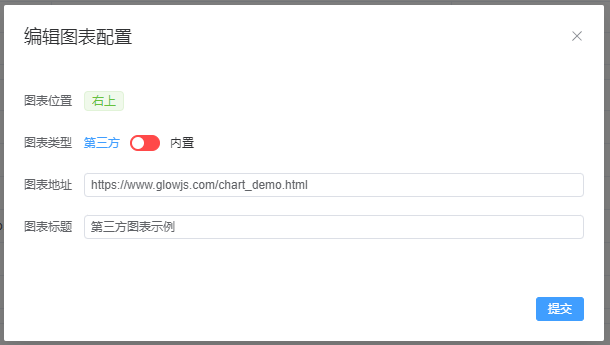
第三方图表制作规范
大屏图表允许嵌入第三方图表,在编辑图表配置时,图表类型选择“第三方”,图表地址填写完整的URL地址。如果图表需要根据参数显示不同的数据,可以通过URL地址传递参数。 另外请注意:DCVM会在您配置的图表URL地址基础上,添加3个URL地址栏参数。分别是 scene_id、position、sort_index 。
scene_id:图表关联的场景IDposition:位置,值为“左”或“右”sort_index:排序索引,从上往下升序排序

一个图表即是一个html页面,html页面的样式有一个初始化设置,如下所示:
css
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}图表对象放置在一个div容器内,需要对div容器做一些样式设置。如下所示:
css
#container {
width: 100vw;
height: 100vh;
padding: 0.25rem;
}其中,width、height表示占满整个浏览器内容区域;padding是内边距,这里要使用 rem 单位,而不是px,计算方法见下面。注意:这里不要使用像素转rem的工具去转换!
图表页面需要做分辨率自适应,推荐使用 amfe-flexible 库。图表容器的基准宽度是 400px ,那么 0.25rem=10px*10/400px 。也就是说,0.25rem相当于400px基准宽度下的10px。
echarts 图表内部的文字大小、长度、边距等像素大小也要做分辨率自适应,可以通过如下辅助函数来自动缩放像素值:
ts
export function scale(value: number): number {
return Math.round(value * document.documentElement.clientWidth / 400);
}其中,参数 value 表示在容器基准宽度为400px时的像素大小,函数返回值为缩放后的 实际像素大小 。使用示例如下所示:
ts
let option: any = {
left: scale(20),
fontSize: scale(12)
};图表对象应该自适应容器大小,当容器大小改变时应该跟着改变大小并重绘,可以通过 ResizeObserver 来监听容器。
javascript
var observer = new ResizeObserver(() => {
//改变大小
chart.resize();
//重绘,这里要重新创建option对象,使用的像素值要跟着缩放
let option: any = {...};
chart.setOption(option);
});
observer.observe(container);html页面不应该设置背景色,这样才能与3D大屏的整体样式融为一体。为了在调试状态下也能看到嵌入3D大屏后的效果,可以通过如下代码设置一个仅在调试状态可见的背景色。
javascript
if (self === top) {
document.body.style.backgroundColor = '#051733';
} 文档中心
文档中心